
いろいろグッズを買い込んでます
L字変換プラグです
前の記事
日記的な感じでウダウダ書いてますんで、本題遠くてすみません・・・
先日撮影してきた動画アップしたほうが良さそうなのですが・・
イロイロ課題があり、そっちを先にやってしまいました すんません
今の課題としては、音ですね
いろんなテクニックがあるようです
フト思ったのが、ケテルのマイクってどう?とおもったので、試してみました
あんまり詳しくないのですが、電気的にうまくいかねーかもなぁと

いろいろグッズを買い込んでます
L字変換プラグです

私は、カメラを胸に固定しています。 むねとカメラのクリアランスが少ないので、まっ直ぐのマイクコネクタがつなげられないんです
このコネクタで解決ですね
試しに、バッファローの安いイヤホンマイクをつないでみると・・・ なんと、プチプチノイズが出ません
治ったのかなと思い、直接接続すると・・・ やっぱりだめ
よくわからないんですが、このコネクタで中継するとノイズが入らないようですね・・ うーむ謎です

うーむ・・・ 頭がちょっと小さい感じがする 接触不良になっているのかなぁ

以前、使わなくなった大量のケテル備品を頂きました
037 BMWR100乗りのIさんにお会いしする zelloを知りアマ無線が不要になるかもしれない・・・と感じる 2016.10.23
このコードをちょっと改造して、普通のマイク端子付けてテストしてみます

家に転がっていた 100円均一の延長コードを分解・・・
うーん・・・ 流用難しそう

分解を進める・・・ なんとかいけるかな?
こんな小さなハンダ 自動でやっているのかな?。手動でも自動でもすごいな

100円均一のこのOLFAの日本製のカッター SPC−1 めちゃめちゃ切れ味良いです。 しびれました
今度、何本か買い込んでおきます

とりあえず、なんとかテストしたい一心で、ハンダ完了(笑)
これは、あくまでテスト用です
今度、電子パーツ屋で、オーディオ端子買います
KTELのケーブルは、マイクがシールド線なんです。高いだけあるなぁ

昔、無線を使っている時があって、ヘルメットにKTELのマイクとスピーカーが入っているんです
良い値段がしました
youtubeにテストの音をアップしてみました・・・ 声・・一回出しちゃったので、どうでもいいかなって感じです
壁をこえてしまいました・・
AS300につないでもだめじゃないかなぁ・・ と思ったら、意外と綺麗に入りました
小さい音は無視するようで、息の音とかは入らないようです
弱いですが扇風機程度の風では、ほぼ影響なしです。恐るべしですね・・・
とても素晴らしいのですが、多分、バイクのエンジンの音が入りません
両方をうまく入れることは可能なのかなぁ‥
分岐コネクタを使って2つのマイクをつなぐ荒業もあるようです。 うまくいくのかな
気になるので、分岐購入して、テストしてみます
今のところですが・・・
走行中は、オッサンのつまんねぇ声よりは、バイクのいい音を優先させたいかなぁとは考えています
語った方がいいのかなぁ
うーむ、 試行錯誤続きそうです
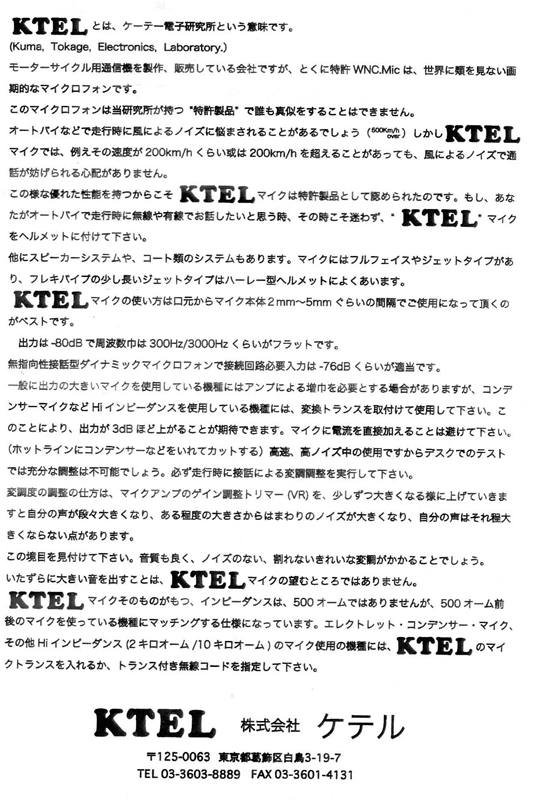
オマケで、昔のKTELの資料をアップしときます
自分がスキャンした奴です(笑)
モトブログが無い時代から、風切り音問題ってあったんですねぇ・・
特許は切れてないのかなぁ・・


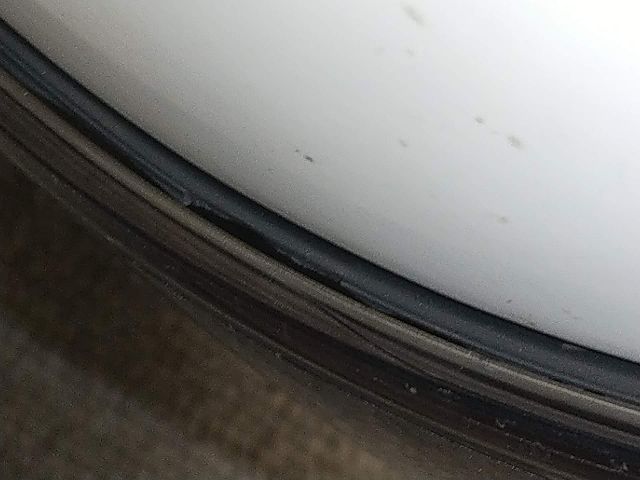
ボコボコのヘルメット・・・

パッキン死んでるので、風ゴーゴーです
どこかで新調したいんだけど、いつも開けて走ってるからなぁ‥
SNSが進歩しているのですが
10年前から技術的に何も進歩していない化石みたいなホームページを運営しています(笑)
で、動画を取り扱うようになりました
ふつーにyoutubeを埋め込むと、小さくなっちゃうんですよね・・・
パソコンの大きい画面で見るときもあれば・・・ スマホで見るときもあります
パソコンでもモニターイロイロですからね
こんな時代でHTMLも進化していて、自動サイズ調整をしてくれるのです!
写真については以前、対応しました
今回はYOUTUBEで対応してみました
2021.05.09 追記 結局 自動サイズするとおかしくなるので、やめました
スマホの場合は、クリックしてアプリで開いてもらった方が良さそうです
PCは標準サイズにしました
普通に表示 意図的に 幅360と小さめに表示しています
やり方は結構簡単でした
こちらのページを参照し・・・ コピペです・・・
一行目の img {max-width:100%;height:auto;} これは、画像を画面サイズに合わせる奴です
<style>
img {max-width:100%;height:auto;}
.move{
position:relative;
width:100%;
padding-top:56.25%;
}
.move iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}
</style>
これを最初にいれといてから・・・
<div class="move">
<iframe width="560" height="315"
src="https://www.youtube.com/embed/jJPFEFmhVyA" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>
</div>
赤文字は、YOUTUBEの埋め込みリンクです
やってみるとコピペでいけちゃうのですが、ちゃんと理解してやるとなると、かなり難しいです